Tomorrow Theme in Octopress
Tomorrow Theme
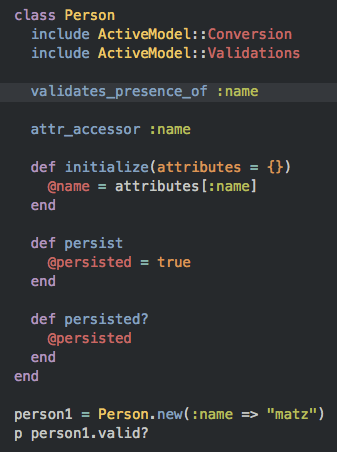
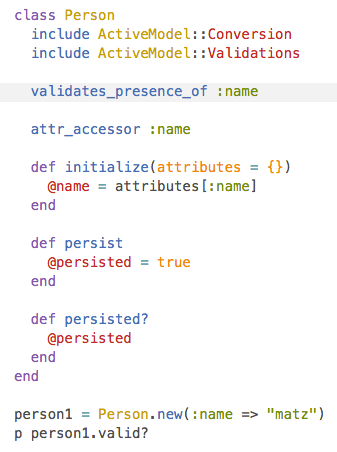
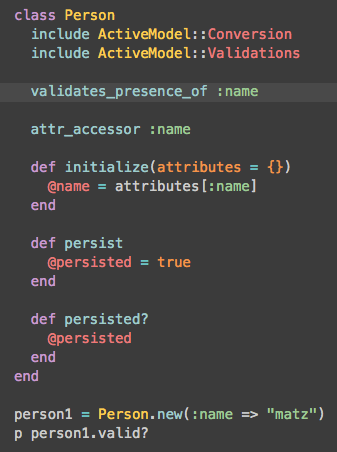
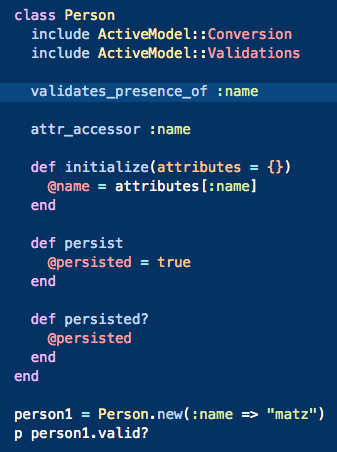
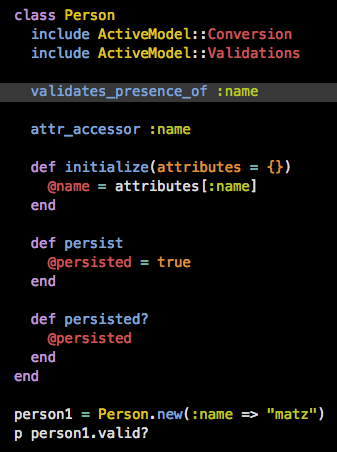
I usually use Tomorrow Night Eighties of Tomorrow Theme in Vim, iTerm2, IntelliJ IDEA (Android Studio). You can take a look of Tomorrow Theme.





So I made scss files for Octopress that overrides colors of .highlight and .gist class elements. Usual code blocks and embedded gists are properly highlighted. The demo and the code are available.
Usage
- Download
tomorrowfolder and_tomorrow.scssfrom GitHub. Put files to
sass/customand enable just one@importline of_tomorrow.scss. For example, if you want to use Tomorrow Night Eighties theme, makesass/custom/_tomorrow.scss:// @import "tomorrow/tomorrow-night"; // @import "tomorrow/tomorrow"; @import "tomorrow/tomorrow-night-eighties"; // @import "tomorrow/tomorrow-night-blue"; // @import "tomorrow/tomorrow-night-bright";
Fixes
With default
sass/partial/_syntax.scss, embedded gist code looks weird. To fix them, we should override some styles.@@ -1,10 +1,10 @@ .highlight, html .gist .gist-file .gist-syntax .gist-highlight { - table td.code { width: 100%; } + table td.code, td.line-data { width: 100%; } border: 1px solid $pre-border !important; } .highlight .line-numbers, html .gist .gist-file .gist-syntax .highlight .line_numbers { text-align: right; - font-size: 13px; + font-size: 13px !important; line-height: 1.45em; @if $solarized == light { background: lighten($base03, 1) $noise-bg !important; @@ -69,7 +69,7 @@ html .gist .gist-file { &:hover { color: $base1 !important; } } a[href*='#file'] { - position: absolute; top: 0; left:0; right:-10px; + position: absolute; top: 0; left:0; right:0; color: #474747 !important; @extend .code-title; &:hover { color: $link-color !important; }Default
sass/partial/_syntax.scssaddsbox-shadowandtext-shadowto line numbers, alsobox-shadowto code block and gist. I removed these attributes and it is just can be done by overriding style insass/custom/_styles.scss..highlight .line-numbers, html .gist .gist-file .gist-syntax .highlight .line_numbers { @include box-shadow(none); text-shadow: none; } figure.code, .gist-file { @include box-shadow(none); }This issue was fixed by this commit. This blog uses Whitespace theme. I found some problems that it overrides colors of code block to dark blue and it hides line numbers. To fix these problems, remove lines in
sass/custom/_styles.scss.@@ -166,20 +166,6 @@ article { } -figure.code { - .highlight { - background: #212C3B !important; - - .gutter { - display: none; - } - } -} - -.pre-code, html .gist .gist-file .gist-syntax .highlight pre, .highlight code { - background: #212C3B !important; -} - aside { display: none; }