Using Keybase
Keybase

Keybase will be a public directory of publicly auditable public keys. All paired, for convenience, with unique usernames.
I just created my Keybase. You can see my PGP public key on keybase.io/yous and get the key via
https://keybase.io/yous/key.asc. Anyone can encrypt messages using my public key and then I could decrypt it using my private key and see the message with safety. All of these can be done in browser, in Keybase.Keybase Proof
Keybase provides several ways to prove own identity of a Twitter account, a GitHub account, websites and a bitcoin address. Still it can be done on the browser, also you can use command line for it. I proved my GitHub by keybase.md and this site by keybase.txt. Also you can check it with command line like:
$ keybase id yous ✔ public key fingerprint: 1BF1 AFE8 682E 45A2 11FF 2C0E 891B 7A9E 1D5A 400A ✔ "yous" on github: https://gist.github.com/149b0775d2ff02eac323 ✔ admin of yous.be via HTTP: http://yous.be/keybase.txtIntroducing Source Han Sans: An open source Pan-CJK typeface →
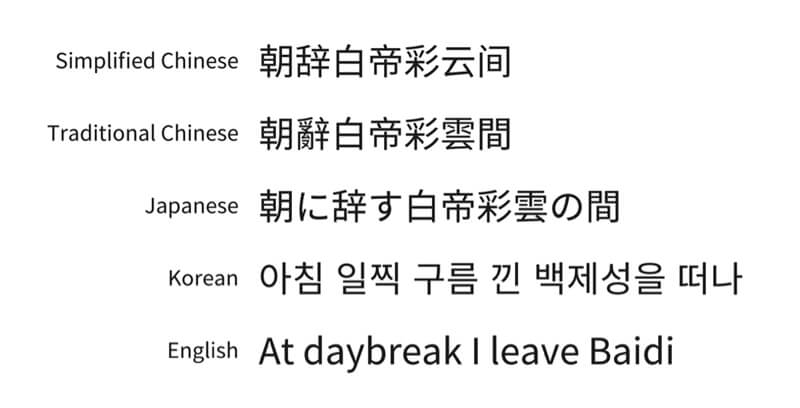
Adobe, in partnership with Google, is pleased to announce the release of Source Han Sans, a new open source Pan-CJK typeface family that is now available on Typekit for desktop use.

More information on Google’s Noto Sans CJK family is available on their blog.
Move to 'jekyll-redirect-from'
Problems with jekyll_alias_generator
I wrote “How to Add Redirects to Post URL on Octopress” few month ago. Now Octopress is compatible with Jekyll 2.0, and some plugins don’t seem to work. Current Octopress uses Jekyll 2.0.3 and when I run
rake generate, I see an error:/path/to/jekyll/lib/jekyll/static_file.rb:40:in `stat': Not a directory @ rb_file_s_stat - /path/to/generated/alias/index.html/ (Errno::ENOTDIR)So I make this commit:
diff --git a/_plugins/alias_generator.rb b/_plugins/alias_generator.rb index 1d24cd8..50e9404 100644 --- a/_plugins/alias_generator.rb +++ b/_plugins/alias_generator.rb @@ -70,9 +70,10 @@ module Jekyll file.write(alias_template(destination_path)) end - (alias_index_path.split('/').size + 1).times do |sections| + alias_index_path.split('/').size.times do |sections| @site.static_files << Jekyll::AliasFile.new(@site, @site.dest, alias_index_path.split('/')[0, sections].join('/'), '') end + @site.static_files << Jekyll::AliasFile.new(@site, @site.dest, alias_dir, alias_file) end endBut it seems that there is another problem with latest Jekyll, so I make another commit:
diff --git a/_plugins/alias_generator.rb b/_plugins/alias_generator.rb index 50e9404..76102db 100644 --- a/_plugins/alias_generator.rb +++ b/_plugins/alias_generator.rb @@ -56,13 +56,13 @@ module Jekyll alias_paths.compact! alias_paths.flatten.each do |alias_path| - alias_path = alias_path.to_s + alias_path = File.join('/', alias_path.to_s) alias_dir = File.extname(alias_path).empty? ? alias_path : File.dirname(alias_path) alias_file = File.extname(alias_path).empty? ? "index.html" : File.basename(alias_path) - fs_path_to_dir = File.join(@site.dest, alias_dir) - alias_index_path = File.join(alias_dir, alias_file) + fs_path_to_dir = File.join(@site.dest, alias_dir) + alias_sections = alias_dir.split('/')[1..-1] FileUtils.mkdir_p(fs_path_to_dir) @@ -70,8 +70,8 @@ module Jekyll file.write(alias_template(destination_path)) end - alias_index_path.split('/').size.times do |sections| - @site.static_files << Jekyll::AliasFile.new(@site, @site.dest, alias_index_path.split('/')[0, sections].join('/'), '') + alias_sections.size.times do |sections| + @site.static_files << Jekyll::AliasFile.new(@site, @site.dest, alias_sections[0, sections + 1].join('/'), '') end @site.static_files << Jekyll::AliasFile.new(@site, @site.dest, alias_dir, alias_file) endTo say the result first, I had no luck. The alias directories are generated, every
index.htmlfile under each directory won’t. By looking at diff ofsitemap.xml, the plugin seems to generate wrong paths. I’m pretty newbie to Jekyll and how Octopress works with it. Also this is a plugin for Jekyll, not Octopress. So if you have any fix for this problem, please make pull requests to jekyll_alias_generator or just contact me.How to Add Redirects to Post URL on Octopress
When I write a new post on Octopress, I share the link of it to somewhere doesn’t support hyperlinks. Since people can’t click the link, they should copy and paste or just type it letter by letter. I wanted to make it easier, so I maded short url for every post.
Alias Generator for Posts
There is a Jekyll plugin that generates redirect pages for posts with aliases. Octopress is based on Jekyll and this plugin has no compatibility problem. Its source is on GitHub, so I just added it as submodule:
$ git submodule add git@github.com:tsmango/jekyll_alias_generator plugins/jekyll_alias_generatorIn your
_config.yml, you may have this line:plugins: pluginsThen it reads
pluginsdirectory andalias_generator.rbinplugins/jekyll_alias_generator/_plugins/directory is also loaded, so you can use and manage it!How to Use
This plugin checks
aliasinside every post’s YAML Front Matter. Just place the path of the alias:--- layout: post title: "How to Add Redirects to Post URL on Octopress" alias: /p/20140523 ---Multiple aliases are also available:
--- layout: post title: "How to Add Redirects to Post URL on Octopress" alias: [/one-alias/index.html, /another-alias/index.html] ---When I
rake generate, the plugin generates static html file at/p/20140523/index.html:<!DOCTYPE html> <html> <head> <link rel="canonical" href="/2014/05/23/how-to-add-redirects-to-post-url-on-octopress/"/> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="refresh" content="0;url=/2014/05/23/how-to-add-redirects-to-post-url-on-octopress/" /> </head> </html>When you go to /p/20140523, it will redirect here. It also has canonical link, so it won’t affect search engine or web analysis services.
Gradle 환경에서 ProGuard 사용하기
Gradle

최근 Android Studio를 통해 개발을 진행하게 되면서, 자연스럽게 Gradle을 사용하게 되었다.
.gradle확장자를 가진 파일을 통해 빌드 설정을 자유롭게 조정할 수 있다. 이 글에서는 Gradle을 이용해 배포 APK를 생성하는 방법과 함께 ProGuard를 사용법을 공유하겠다.